メルマガ登録

こんにちは、XaaSユニット Ligla推進部の佐々木です。
ブレインパッドの連結子会社であるTimeTechnologiesでは、LINE特化型のマーケティングオートメーションツール「Ligla」を開発・提供しています。 今回、「Ligla」のフロントエンドの技術基盤をERB/jQueryからReactに移行しましたので、その取り組みについてご紹介します!

「Ligla(旧AutoLine)」は、顧客ひとりひとりに最適なパーソナライズ配信を実現し、あらゆるLINE運用を自動化する“LINE特化型マーケティングオートメーション”です。
2019年2月にTimeTechnologiesで開発がスタートし、2022年8月にブレインパッドグループに参画したのを機に、生成AIやデータ活用領域を強化すべく開発を行っています。
LiglaはRuby on Railsで構築されたモノリシックなアプリケーションで、Rails Wayに則った開発がベースとなっています。これまでのフロントエンド開発も同様に、RailsがERBテンプレートからHTMLをレンダリングし、UIのインタラクションはjQuery、見た目はBootstrapで整えるといった開発スタイルでした。
Railsに慣れていている開発者にとっては迅速な開発が可能な構成ではありますが、アプリケーションが大きくなるにつれて、UIとビジネスロジックが密結合しがちなRails Viewはメンテナンスが困難になってきます。また、レガシーな技術を使い続ける負債も大きく、モダンでリッチなUIの開発効率が著しく悪い状況でもありました。
こうした課題を解決するため、フロントエンドの技術基盤を刷新するプロジェクトが動き出します。
今回のリニューアルでは技術的負債の他に操作性の課題も同時に抱えていたので、画面構成や見た目についても大きく刷新することにしました。しかし、顧客によっては既存のUIでRPAを組んでいるケースがあり、不具合があった場合の影響も鑑みると、全ての画面をビッグバンリリース的に新バージョンへ切り替えるわけにはいきません。
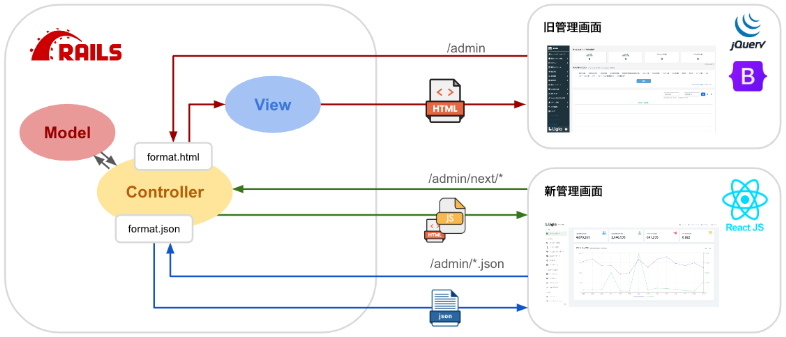
そのため、新デザインのリリース後もしばらくは旧UIを残し、新と旧の切り替えが可能な並行期間を設ける方針としました。既存のUIと共存するため、ControllerやModelに大きく手を入れるような実装は避け、新画面はRailsの実装とは疎結合となるように新しいモジュールとして開発を進めました。

def show
respond_to do |format|
format.html # 旧画面
format.json { render json: @model } # 新画面
end
end新画面からは全てjsonフォーマットでリクエストを飛ばし、レスポンスを分岐させることで共通の既存アクションを使うようにしています。
namespace :next do
get '/', to: 'app#index'
get '*path', to: 'app#index'
end新画面へのルーティングは移行用に /next のパスを新しく用意し、従来の管理画面URLは変わらず使えるようにしました。
既存実装には影響の少ないところで開発とリリースを行うことができたので、従来のUIを利用しているユーザーに不信感を与えることなく、新デザインのフィードバックを得ながら開発を進めることができました。
今回選定したフロントエンドの主な技術スタックとしては以下となります。
開発のベースにReactを採用し、ページ構成やレンダリング手法についても快適な操作性を実現するため Server Side Rendering(SSR)から Single Page Application(SPA)に変更しました。
フロントエンド開発では破壊的変更を伴うライブラリアップデートが頻繁に行われる傾向にあるため、品質とメンテナンス性を維持するには静的型付け言語であるTypeScriptが欠かせません。
デザインシステムについては社内で確立したものが存在しなかったため、UIフレームワークとしてMUI(Material-UI)を採用し、追加のスタイリングにはCSS-in-JSを使用してコンポーネント内でカプセル化する仕組みを取り入れました。
import { useState, type MouseEvent } from 'react';
import { Button, type ButtonProps } from '@mui/material';
export const RunawayButton = ({ children, ...props }: ButtonProps) => {
const [cordinate, setCordinate] = useState({ top: '50%', left: '50%' });
const runaway = (e: MouseEvent<HTMLElement>) => {
const x = Math.floor(Math.random() * (window.innerWidth - e.currentTarget.offsetWidth));
const y = Math.floor(Math.random() * (window.innerHeight - e.currentTarget.offsetHeight));
setCordinate({ top: `${y}px`, left: `${x}px` });
};
return (
<Button
variant="contained"
sx={{
position: 'absolute',
transition: 'top .4s, left .4s',
...cordinate,
}}
onMouseOver={runaway}
onClick={runaway}
{...props}
>
{children ?? 'Click Me :)'}
</Button>
);
};MUIのsx propを利用した架空のコンポーネント例です。
スクリプトベースの動的なスタイリングが容易で、型の恩恵を得ることもできます。
CSS設計のスコープや命名の煩雑さから解放され、影響がコンポーネントに閉じられるため個人的にかなり気に入っています。(CSS-in-JSはパフォーマンスとトレードオフなのが惜しいところです…)
その他にも、ルーティングにReact Router、HTTPクライアントにaxios、REST APIのキャッシュ機構にTanstack Query、フォームロジックにReact Fook Form × zod、リンターにESLint、フォーマッターにPrettierなど、比較的主流なライブラリを組み合わせた技術構成となっています。
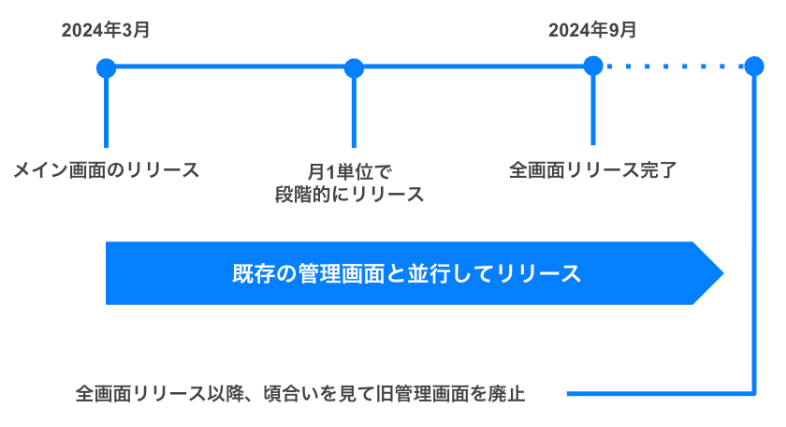
「Ligla」では、1ヶ月のスプリント期間で定期的にリリースを繰り返す開発プロセスを採用しており、UIリニューアルもそのプロセスに沿って進めました。

2024年3月の初回リリースでは、ユーザーにいち早く価値を感じていただけるよう、要望の多かった配信プレビューを含むメイン機能の画面をリリースし、以降は使用頻度の高い画面から優先的に実装を進めていきました。

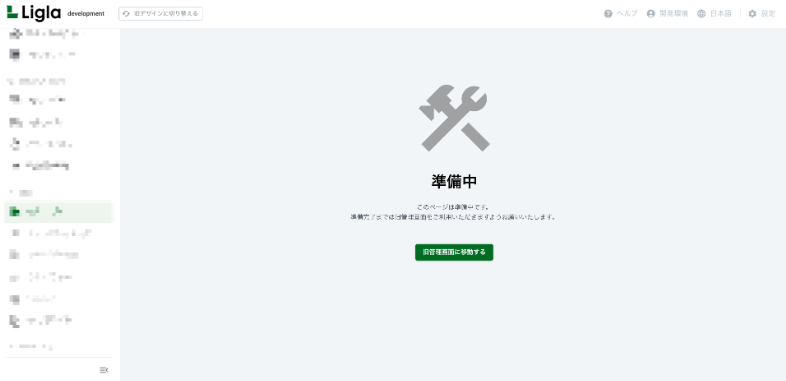
未実装の画面についてもサイドバーに項目を設置し、機能ごとに旧画面へ切り替えられるようにしました。
今回のプロジェクトは、私が休日に趣味で開発していた画面がきっかけでスタートしました。もともとフロントエンド技術に興味があり、Reactの学習の一環としてLiglaを模した管理画面を開発していたのですが、それを上長(現CTO)に見せたところ高く評価され、本格的に開発を進めることになりました。
新しい挑戦に対する積極的な姿勢を評価してもらえる環境は非常に貴重で、ブレインパッドやTimeTechnologiesには、そういった風通しの良さや、先進的な文化が根付いており、それが今回のプロジェクトを成功に導く大きな要因だったと感じています。

あなたにオススメの記事

2023.12.01
生成AI(ジェネレーティブAI)とは?ChatGPTとの違いや仕組み・種類・活用事例

2023.09.21
DX(デジタルトランスフォーメーション)とは?今さら聞けない意味・定義を分かりやすく解説【2024年最新】

2023.11.24
【現役社員が解説】データサイエンティストとは?仕事内容やAI・DX時代に必要なスキル

2023.09.08
DX事例26選:6つの業界別に紹介~有名企業はどんなDXをやっている?~【2024年最新版】

2023.08.23
LLM(大規模言語モデル)とは?生成AIとの違いや活用事例・課題

2024.03.22
生成AIの評価指標・ベンチマークとそれらに関連する問題点や限界を解説